Hello everyone, I hope you’ve all been well!
One extremely useful feature in the latest releases of InstallAware – assuming of course that you’re a sadistic developer and/or have a legal department with torturous inclinations – is detecting the scroll state of your license agreements. I’m sure you’ve seen those pesky setup programs which check whether you’ve scrolled all the way to the bottom before enabling the Next button. Well, now you can build those pesky setups in InstallAware also 🙂 We’ve recently added (7.5 and 7 R2) the capability to detect the scroll state of text boxes and richedit boxes – the two dialog controls which are likely to host your license agreement files in InstallAware.
Of course, in the good InstallAware tradition, thanks to our generic implementation, you can even force the scrolling of your readme files, or any other custom files. Joy to the hearts of those who find this a useful feature 😉 When a Memo or RichEdit dialog control gets scrolled to the bottom, it now automatically sets its MaxLength property to 214783647 (that funny number is actually MAXINT from the Platform SDK). So if you want to check/enforce such scrolling, you just make use of this property. Let’s now go through a walkthrough of this:
First, you want to open up your license agreement dialog in the InstallAware Dialog Editor. One way of doing this is selecting the Design tab on the InstallAware IDE, clicking the Dialogs and UI button in the Views group, choosing the Dialogs page which lists all available dialogs in your current setup project, and then double clicking “licensecheck” – which is the default dialog that is used for showing license agreements. Of course, feel free to open any other dialog that you’d like to add this behavior to.
 –
– 
Once the dialog is open, double-click any control on the dialog until you see the Object Behavior window come up.

Go to the “Object Rules” tab to add two new rules, one to disable the Next button when scrolling has not occurred, and the other to enable it when scrolling has indeed occurred.

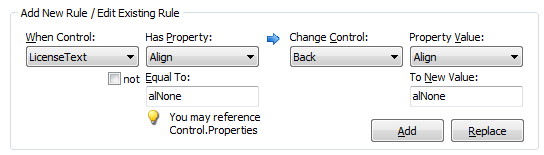
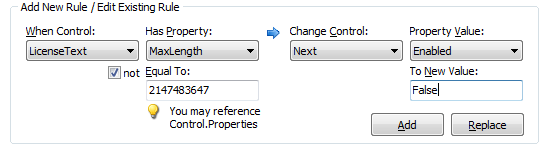
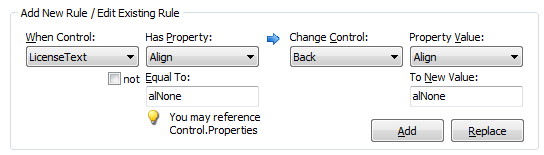
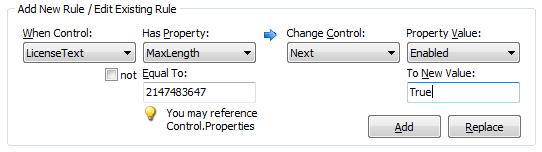
First, the rule that disables the Next button if the scrolling has not yet occured:

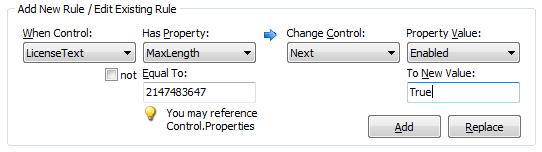
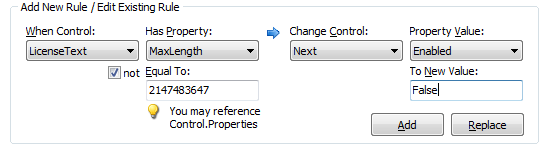
And second, the rule that enables the Next button when the scrolling has occured:

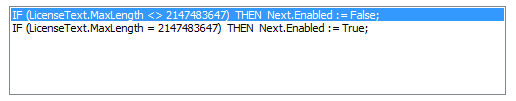
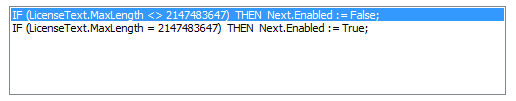
So, your rules should now look something like this:

The ordering is important when you have multiple rules. Always make sure that the disabling rules come first and the enabling rules come last. While in this example we only have one set of rules, observing the disable first/enable last rule of thumb becomes necessary when the Next button has multiple constraints upon it (for example, both a check-box and the scroll condition). You can always re-sort rules after having already added them using the Up/Down buttons located at the lower left corner of the Existing Rules listing.
Remember that you can always add more rules to fit your requirements! For instance, you could just as well enable/disable the proverbial I Agree check-box, instead of manipulating the Next button directly. Just use the simple logic demonstrated here: check whether the MaxLength property of the LicenseText control is equal to 2147483647 yet or not.
Let me know if you have any questions! Until my next post, have a great week! Now, go and make your users suffer 😉
Panagiotis Kefalidis
Software Design Team Lead
InstallAware Software Corporation